![]() Dignity and respect. Self-esteem, “worthy” of being treated well, honoured for contributing fully. How can we convey those things? How can we teach them? Is there an opportunity here for a picture that’s worth a thousand words?
Dignity and respect. Self-esteem, “worthy” of being treated well, honoured for contributing fully. How can we convey those things? How can we teach them? Is there an opportunity here for a picture that’s worth a thousand words?
I’ll attempt to walk the class through a visual encounter with dignity, the role of the Blues before and after emancipation, the Robert Johnson “Crossroads” legend … and write some Blues. Musically, we’ll reinforce our counting, continue driving home the 12-bar form, figure out I-IV-V in additional keys. We’ll master some new chords—and write some Blues around the 2+1 structure of a traditional Blues lyric.
I’ll ask what they already know about dignity, and whether the people in photos have it … how do they know?
Dignity: Being treated with respect, regardless of the situation, and having a sense of self-esteem e.g., having a sense of self-worth; being accepted as one is, regardless of age, health status, etc.; being appreciated for life accomplishments; being respected for continuing role and contributions to family, friends, community and society; being treated as a worthy human being and a full member of society.—OHRC

 The last image I’ll show is Robert Johnson. What’s he wearing, how’s he sitting, what’s he got to be so proud of? What if the suit, hat, guitar and a few more clothes—enough to fill one suitcase—are all he owns, and he carries it by bus and hitchhiking from town to town along dirt roads?
The last image I’ll show is Robert Johnson. What’s he wearing, how’s he sitting, what’s he got to be so proud of? What if the suit, hat, guitar and a few more clothes—enough to fill one suitcase—are all he owns, and he carries it by bus and hitchhiking from town to town along dirt roads?
We’ll stand and do some “dignity awareness studies.” We’ve already beat our chests with the swing video; this will be introduced in similar fashion. These can be posturing and funny at the start (it’s likely somewhat related to rock star posing) but I need to bring back seriousness and wrap it up … ultimately the point is to try to feel increased confidence and self worth associated with feeling dignity and recognizing that of others.
But wait, there’s one more association to make. I’ll promise to tell them the Legend of the Crossroads after a movie clip. We’ll watch the first 3:20 of Does it Swing? An Introduction to Swing Jazz for Young People (Part 1), to where it talks about slavery and the blues. (I’ll stop it before Basin Street Blues which will watch if there’s time at the end, and learn next visit.) We’ll reflect on that briefly and then take out the ukuleles to learn some Robert Johnson tunes.
Robert Johnson and the Crossroads Blues
The learners will…
- Hear Cross Road Blues [or this one] and the Robert Johnson legend. [Here’s a movie trailer.]
- Lyrics
- I went down to the crossroad
Fell down on my knees
I went down to the crossroad
Fell down on my knees
Asked the lord above “Have mercy now
save poor Bob if you please”Yeeooo, standin at the crossroad
Tried to flag a ride
Ooo ooo eee
I tried to flag a ride
Didn’t nobody seem to know me babe
Everybody pass me byStandin at the crossroad babe
Risin sun goin down
Standin at the crossroad babe
Eee eee eee, risin sun goin down
I believe to my soul now,
Poor Bob is sinkin downYou can run, you can run
Tell my friend Willie Brown
You can run, you can run
Tell my friend Willie Brown
(Th)at I got the crossroad blues this mornin’ Lord
Babe, I’m sinkin downAnd I went to the crossroad momma
I looked east and west
I went to the crossroad baby
I looked east and west
Lord, I didn’t have no sweet woman
Ooh-well babe, in my distress
— - Who’s Willie Brown?
[Trigger alert: Willie was lynched by a white mob in the Omaha Race Riots of 1919.]
- Learn the chords F Bb & C and joining Blues lick (these are the chords for Sweet Home Chicago and Ramblin’ On My Mind) and Eb (for Crossroad Blues and Come On in My Kitchen).
- Come On in My Kitchen (Compare with Stones’ You Got To Move)
- Sweet Home Chicago
- Ramblin’ On My Mind
- Identify the 2 + 1 pattern of Blues lyric.
- Perform call and response style imitation and improvisation
§
Tux Guitar files/chord diagrams, lesson sundries. Bb Blues for ukulele
- How to set up TuxGuitar as TuxUkulele
360p Video or 720p Video - Full chart [TuxGuitar] [PDF]
- Just standard notation [PDF]
- Just tab [PDF]
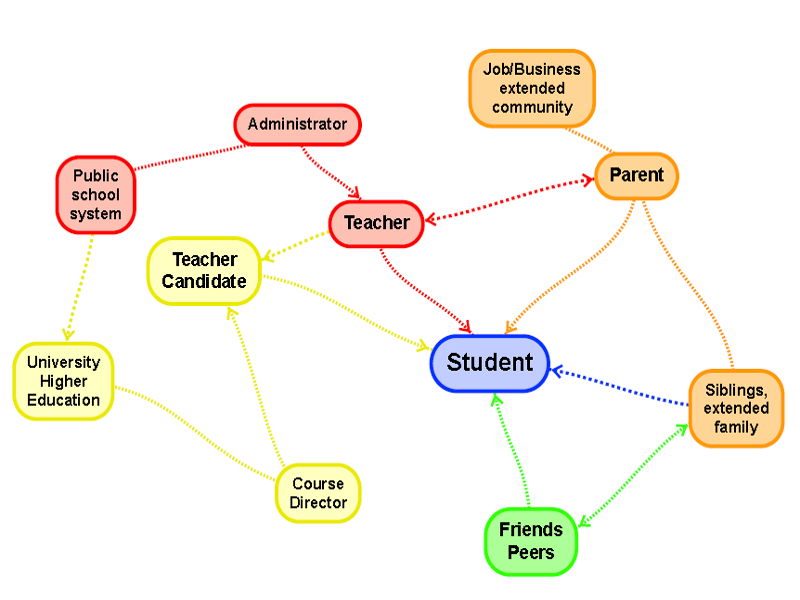
For more links and resources please see this concept map
Unit Concept Map
Ontario Curriculum connections, content, rationale, resources
Please see this concept map
Photos
DIGNITY for the Seventh Generation Coming
Dana Gluckstein, Photographer & Activist [Museum Collection]
See also: Archbishop Desmond Tutu on “Dignity”
Complete Recordings
Robert Johnson – The King of Delta Blues
-
- Kind Hearted Woman Blues
- I Believe I’ll Dust My Broom
- Sweet Home Chicago
- Ramblin’ On My Mind
- When You Got a Good Friend
- Come On in My Kitchen Compare: Stones’ You Gotta Move
- Terraplane Blues
- Phonograph Blues
- 32-20 Blues
- They’re Red Hot
- Dead Shrimp Blues
- Cross Road Blues
- Walkin’ Blues
- Last Fair Deal Gone Down
- Preachin’ Blues
- If I Had Possession Over Judgement Day
- Stones in My Passway
- I’m a Steady Rollin’ Man
- From Four Till Late
- Hellhound on My Trail
- Little Queen of Spades
- Malted Milk
- Drunken Hearted Man
- Me and the Devil Blues
- Stop Breakin’ Down Blues
- Traveling Riverside Blues
- Honeymoon Blues
- Love In Vain Blues
- Kind Hearted Woman Blues
- I Believe I’ll Dust My Broom
- Sweet Home Chicago
- Ramblin’ On My Mind
- When You Got a Good Friend
- Come On in My Kitchen Compare: Stones’ You Gotta Move
- Terraplane Blues
- Phonograph Blues
- 32-20 Blues
- They’re Red Hot
- Dead Shrimp Blues
- Cross Road Blues
- Walkin’ Blues
- Last Fair Deal Gone Down
- Preachin’ Blues
- If I Had Possession Over Judgement Day
- Stones in My Passway
- I’m a Steady Rollin’ Man
- From Four Till Late
- Hellhound on My Trail
- Little Queen of Spades
- Malted Milk
- Drunken Hearted Man
- Me and the Devil Blues
- Stop Breakin’ Down Blues
- Traveling Riverside Blues
- Honeymoon Blues
- Love In Vain Blues
- Milkcow’s Calf Blues
”











 There are literally
There are literally 


 Technology was there to support an idea or activity, and when an expert was needed to make the technology work it was “facilitating a situation” and “enhancing the learning environment”, not “directing technology.” In every situation it was student-centered. But we were also teachers: of the students in our host classrooms, often of our host teachers—always of ourselves, always of each other. We call reading and writing, “literacies,” and we generally expect to acquire them in great part by a process sometimes called “schooling,” but we see that it doesn’t always work, and in fact can often be gained by “learning” in other ways, generally not called “schooling.”
Technology was there to support an idea or activity, and when an expert was needed to make the technology work it was “facilitating a situation” and “enhancing the learning environment”, not “directing technology.” In every situation it was student-centered. But we were also teachers: of the students in our host classrooms, often of our host teachers—always of ourselves, always of each other. We call reading and writing, “literacies,” and we generally expect to acquire them in great part by a process sometimes called “schooling,” but we see that it doesn’t always work, and in fact can often be gained by “learning” in other ways, generally not called “schooling.”