In his 2004 article published in The Journal of Economic Education John Budd describes an in-class exercise “…in which small groups of students each create a Mind Map for a specific topic.” He says creating mind maps is “…an example of an active and collaborative learning tool that instructors can use to move beyond “chalk and talk” …and incorporate diverse learning styles.” The author presents ideas for mind map topics for a wide variety of economics courses, and several lovely examples of students’ maps, drawn freehand and collaboratively. “hierarchies and associations flow out from a central image in a free-flowing, yet organized and coherent, manner.”Mind Maps can be lesson planners, lesson plans, and lessons
There is now a good selection of mind- or concept-mapping software educational experience designers may find very helpful in making thinking visible, by offering ways to illustrate the connections between ideas. Nearly all of them are built for Internet collaboration. My goal in this post is just to share an inkling I’ve been getting that such software can find a role in lesson planning, lesson plans, and as John Budd and others have found, in the lessons themselves.
I wrote about one such program, Compendium, back in March, and I’ve tried my hand at mapping an understanding of cognitive apprenticeship. First I simply listed the pieces of the Collins, Brown and Holum (1991) framework, assigning symbolic icons to imply their role, positioning them visually so as to reflect their hierarchy. Then I use colour-coded arrows to indicate relationships between them. In the software these objects can all be opened as dialog boxes, which can store further details. “Mouseover” or “rollover” effects (anything the software does in response to a user placing their mouse pointer over something on the screen) let you peek inside.
UPDATE: I learned 2012-12-15 in Compendium Institute Newsgroup Digest #1389, that Compendium will receive a long overdue overhaul, and the source code seems to be finding its way to more friendly repositories. This recording of a Compendium developer meeting contains details, and may also be of interest to see how Compendium is used to add idea-mapping to the task of recording minutes. The recorded meeting demonstrates another technology-based approach to making thinking visible (and audible).

Fig. 1—Mapping the Cognitive Apprenticeship Framework
Trying to cover all the bases: making thinking visible while designing a lesson. Icons, positioning, colours, arrowhead direction have meaning, follow the designer’s logic… (cont…)
Two close-ups of the maps within (neither completed):

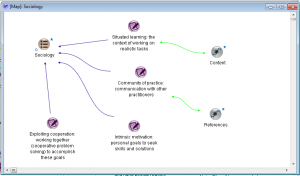
Fig. 2— Sociology
…general priorities and strategies unfold: coloured arrows illustrate relationships to and betweenthe ideas; each item can become a map of future brainstorming. Big questions asked here, “Have I planned for this?” “Who are my experts?” get deep answers at the next level… (cont…)

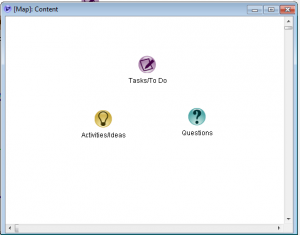
Fig. 3—Content
…where you can be clear and specific about content, methods, and activities. Compendium and similar software let you add lists, links, video, documents, and to publish the results.
These maps list the parts of the framework. In Compendium you can draw additional items as you brainstorm and you can put terms “inside” other items, for example double-click the Content->Questions icon and find the actual questions stored inside. You can label the lines, change the directions of the arrowheads or put arrowheads on both ends. You can also export an interactive version in HTML [also here and here] and other formats.
Wikipedia has a list of free and proprietary mind-map and idea mapping software. I’d like to try it all at some point but thus far I looked at “VUE,” or Visual Understanding Environment, a project at Tufts University. I found it to be very intuitive, it has a large and versatile set of features, produces a result similar in many ways to that of Compendium, and it can be used as a unique and powerful presentation tool. Also like Compendium they have a user community and a gallery that will tell you far more than I possibly can.
Budd points out some very significant differences between the mind map and the traditional, linear outline and states these have powerful implications for learning:
…note that each branch is captured by a single key word, not a phrase or sentence. Using single words reduces ideas to their core. Important ideas are not obscured by extraneous words, and new associations are not limited by more specific phrases. …The central point in the Mind Map must always be an image because the brain is drawn to an image more …differences in the size of the branches and the associated words are used to reinforce associations and to add emphasis. …the use of color is important in creating Mind Maps. …many Mind Maps use one color for each major category to aid in organization. …These differences can make Mind Maps powerful tools. …Research on memory and learning emphasizes the importance of associations, and the radiant structure of a Mind Map with explicit branches promotes associations. The use of color for different categories can also make more powerful associations. The use of emphasis in a Mind Map, for example with thicker main branches and larger printing, can also help the recall of information. The focus on using single key words can foster more expansive connections, and confining the entire Mind Map to a single piece of paper allows one to see the entire picture at once and perhaps stimulate additional associations.
(Budd, 2004:37-8)
I should note that John Budd’s article is accompanied by samples of hand-drawn maps that, in my opinion, also reveal how far technology still has to go to match humans’ capacity for expression. Neither Compendium, nor from what I’ve seen so far VUE, has the ability to vary the width of connecting arrows, let alone supply the “branches” of a map with bark [n.b. Since first writing that sentence I’ve seen many others that do thicknesses (still no bark). See “Vic’s list” at the end of this post]. Educators can do much to influence the design of software by engaging directly with software developers and designers on social networks like Twitter. You do not need software to use mind maps in lesson plans.
Mind Maps can be used to add active and collaborative learning to courses. Students are engaged in active learning as they wrestle with ideas, associations, and categories in creating a Mind Map-they are creating their own Mind Map, not simply looking at one created by the instructor. The exercise is collaborative because the Mind Maps are created as a small group effort. A collaborative relationship between the instructor and students can also be established as the instructor helps with the constructions of the Mind Maps, but as a “guide on the side” not as the “sage on the stage” (Budd, 2004:42).
Because of the reliance on hierarchies, says Budd, concepts or classroom exercises that do not fit traditional outline structure are probably not good candidates for the creation of a mind map. Even in early explorations of collaborative concept mapping software I’ve noticed, in forum discussions and newsletters, a common motif that points to another criticism: mappers often say things like “this works for me” while maybe the internal logic isn’t quite as apparent to everyone. I believe such criticism can be overcome by perseverance, collaboration and openness to feedback.
I’ve experimented using Compendium to take notes in meetings, for sorting research, choosing between possible software solutions, and for planning (Conole & Fill, 2005). I’m now very interested in presentations using VUE. When it comes to mind mapping software I now often find myself saying, “This works for me.”
SOFTWARE SITES, in their own words:
The Compendium Institute (Open University and others) is an open forum for the ongoing development and dissemination of the Compendium methodology and software tools. Compendium is about sharing ideas, creating artifacts, making things together, and breaking down the boundaries between dialogue, artifact, knowledge, and data. http://compendium.open.ac.uk/institute/
•
The Visual Understanding Environment (VUE) is an Open Source project based at Tufts University. The VUE project is focused on creating flexible tools for managing and integrating digital resources in support of teaching, learning and research. VUE provides a flexible visual environment for structuring, presenting, and sharing digital information. https://vue.tufts.edu/
•
§
Reference
Budd, John W., (2004) Mind Maps as Classroom Exercises, The Journal of Economic Education, Vol. 35, No. 1 (Winter, 2004), pp. 35-46. [Available on line but missing accompanying graphics
www.legacy-irc.csom.umn.edu/faculty/jbudd/mindmaps/mindmaps.pdf, retrieved 2012-12-10]
Cognexus.org, recorded meeting 2012-12-12, Compendium Developer meeting, http://www.cognexus.org/Compendium_Futures/2012-12-12_C_Developer_Meeting.wmv, retrieved 2012-12-16.
Collins, A., Brown, J.S., and Holum, Ann (1991), Cognitive Apprenticeship: Making Thinking Visible, American Educator, [1991 reprint available on line at http://elc.fhda.edu/transform/resources/collins_brown_holum_1991.pdf accessed 2012-09-17].
Conole, G. and Fill, K. (2005), A learning design toolkit to create pedagogically effective learning activities, Journal of Interactive Media in Education 2005(08). [jime.open.ac.uk/2005/08].
McLeod, S. A. (2010). Kolb, The Learning Style Inventory. Retrieved from http://www.simplypsychology.org/learning-kolb.html 2012-12-03
Multimedia Learning by Richard E. Mayer (2009)